Customizing Sprout Invoices Templates
Customizing templates for estimates, invoices, and any other front-end generated content from Sprout Invoices is easy!
Using the Customizer
You can use the Customizer to edit some of the basic styles for each template, such as:
- Invoice & Estimate Logo
- Invoice Primary Color
- Invoice Header Background
- Estimate Primary Color
- Estimate Header Background

Note: If the Customizer link is not showing, make sure you are viewing an invoice (or estimate) from the front-end (the same page your clients will see) and not on your Dashboard. Or, you can access the Customizer from the Dashboard by going to Appearance à Customize.
Changing the logo
If you don’t want to use the Customizer (documented above), you can change the invoice/estimate logo with a simple theme override. To replace the logo, simply upload your logo to /wp-content/themes/[child-theme]/sa_templates/logo.(png|jpg|gif). After it is uploaded, it will automatically be used.
Adding CSS
Starting in version 9.0, new style sheets can be dropped into your theme and be automatically loaded based on the content of the record being viewed. The old way to add CSS is by using a filter, which may come in handy if you want to add some additional logic to load a style sheet/CSS based on certain conditions (Example: style sheets based on the client).
- General CSS -
/wp-content/themes/[child-theme]/sa_templates/sprout-invoices.css - Invoice Template Only -
/wp-content/themes/[child-theme]/sa_templates/invoices.css - Estimate Template Only -
/wp-content/themes/[child-theme]/sa_templates/estimates.css

Customizations for the Default theme
Code to remove the history section:
<?php // don't add this line, since your functions.php file already starts with it.
function si_add_css() {
?>
<style type="text/css">
#doc_history {
display: none;
}
</style>
<?php
}
add_action( 'si_head', 'si_add_css' );<br>
Overriding Templates
All views in Sprout Invoices are easily customizable by overriding templates in your own WordPress theme.
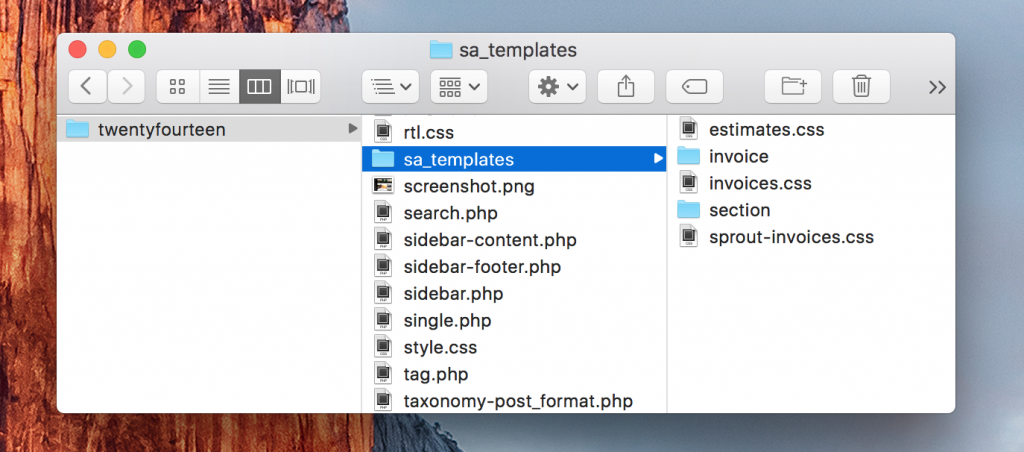
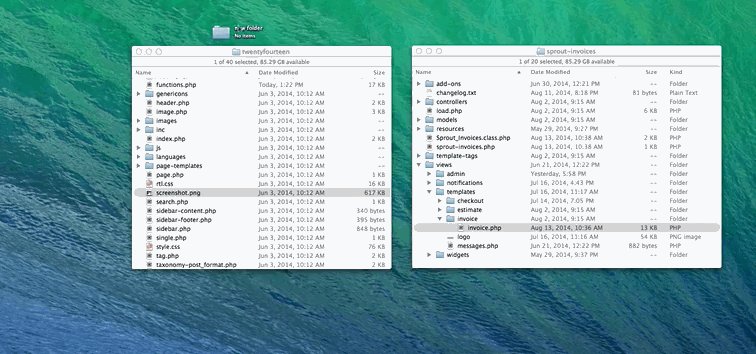
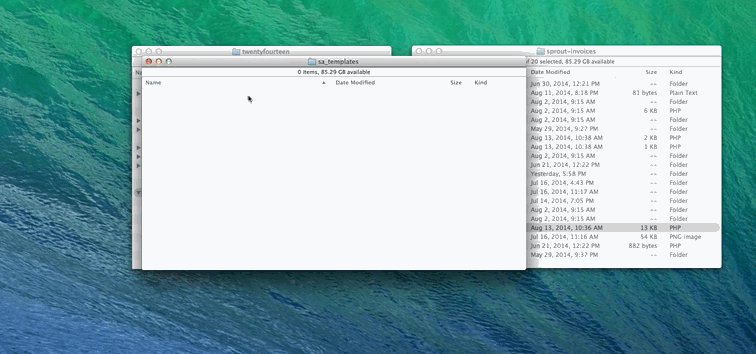
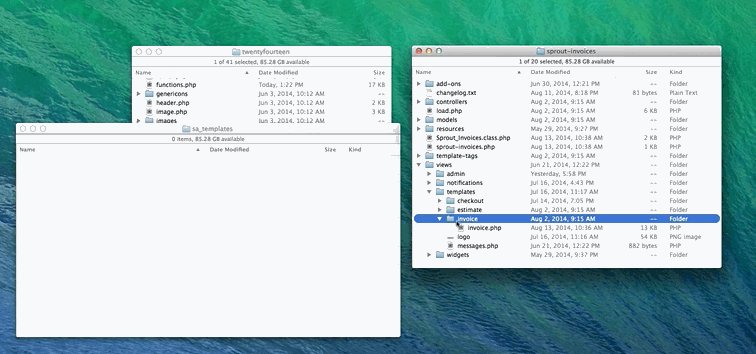
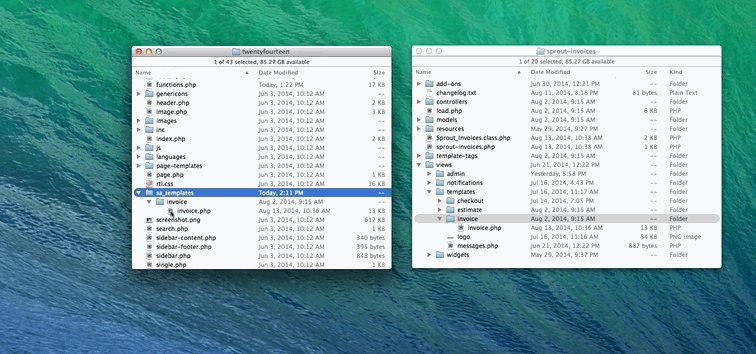
When you open up the Sprout Invoices plugin folder, you’ll find a /views folder. That folder contains all the front-facing templates that Sprout Invoices uses. Do not modify these files directly; instead, copy them to your own theme under a directory named /sa_templates. It’s recommended that you keep the same directory structure even though some templates can be placed in the root sa_templates directory.

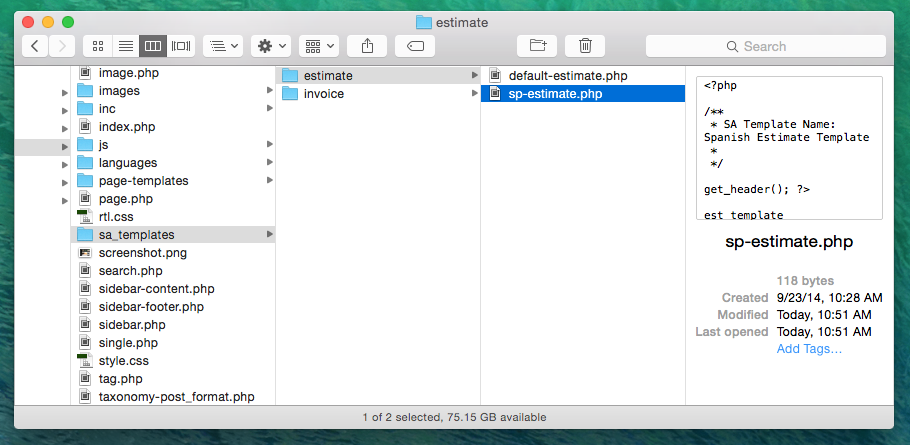
Multiple Custom Templates
If you would like to use multiple templates, make sure to add a PHP header comment with the template name. The comment is very similar to custom page templates; the only difference is that we use “SA Template Name.” See the example below.
<?php /** * SA Template Name: Spanish Template * */ do_action( 'pre_si_invoice_view' ); ?><!DOCTYPE html> <html <?php language_attributes(); ?>> <head><br>

Examples of Template Overrides
We have a special Sprout Invoices Library that is, in itself, a child theme for Twenty Fourteen. It’s a working example of theme overrides, template modifications, and custom templates. Caution: This library is not updated regularly
Translating/Changing text strings in Sprout Invoices
Translating/Changing text in Sprout Invoices is relatively easy because every string is filtered via gettext (a core WordPress filter). Using this filter will help alleviate translating/changing text where creating a new customized template can’t help. This includes translating/changing strings.
